7 Web Design trends in 2018
Beginning of this year, I had promised myself to piece together the 2018 web design trends. Forgive me for taking long to keep up with my promise.
Late 2016, we saw mobile overtaking desktop browsing. Last year was all mobile accounting for more than 70% of website users. In 2018, we may see the figures going as high as 90% of all web users. We will also see a rise in video traffic and more people in the rural places getting access to the internet.
Below are the web design trends you need to know in 2018
1. Animated Backgrounds
Many websites have started to adopt animated backgrounds. These are lightweight Javascript that does not take long to load. Brands are going to take advantage of this kind of animation moving away from a static to a more dynamic page. An example of a website with an animated background is Heco

2. Broken Grid Layout
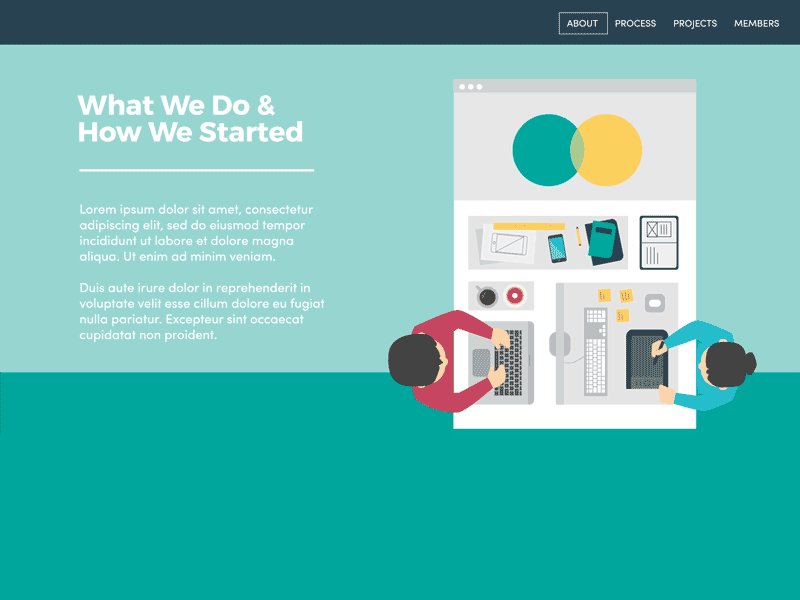
Last year, there was an introduction of broken grid layout. Instead of the symmetric layout of content on a page, broken grid layout provides a beautifully unexpected juxtaposition of elements on the screen. Old-school brands may not be comfortable with this kind of design though it provides an interesting website interaction with visitors.

3. Use of adventurous colours
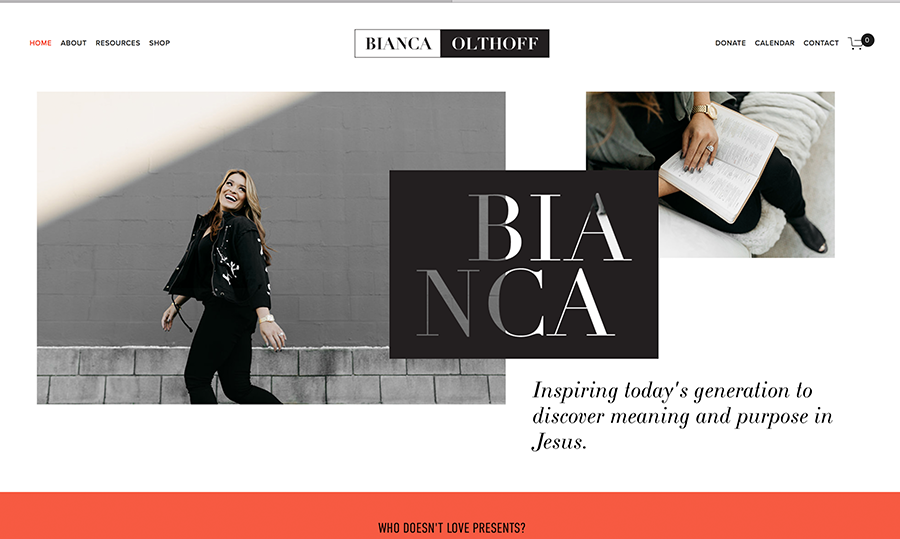
Over the years, we have seen an increase in the use of flat-design. We've also seen an increase in the use of excess colours. Vibrant and clashing colours have a way of attracting user attention. 2018, we will see a lot of block colours on websites as brands try to merge between traditional design and set their presence online.

4. Mobile first
For a while, we've been talking about mobile first. But now, mobile has matured. Most designers are now focusing on Mobile first and the user interaction on mobile. Thanks to improved analytics tool, you can tell how users interact on mobile, thereby improving their experience.

5. Huge Typography
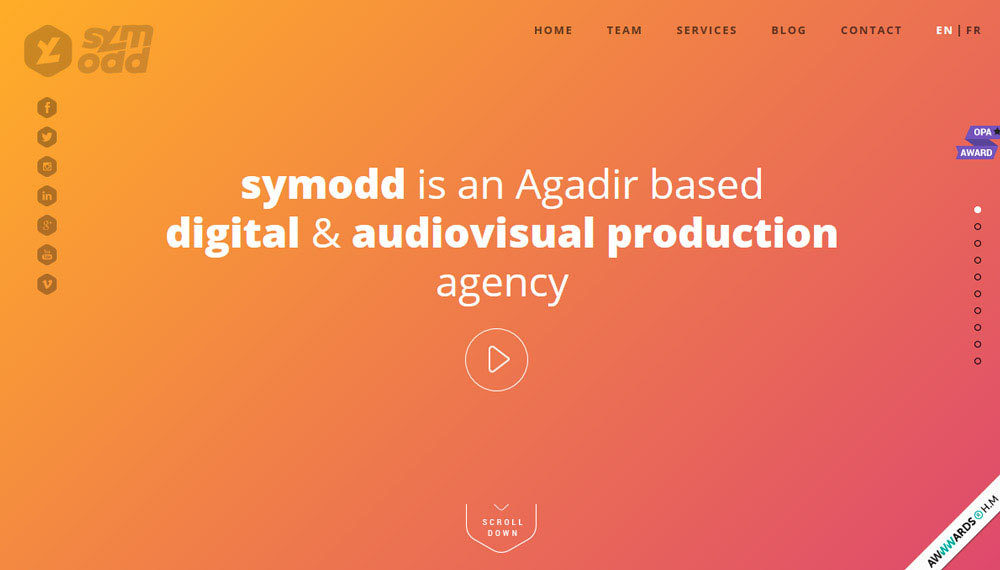
Typography is a powerful tool and the bigger the better. The fact that device resolutions are getting sharper, amping up the legibility factor, is also opening the door for a rise in custom fonts. Choosing the right typeface and limiting the number of letters is paramount to making this work.

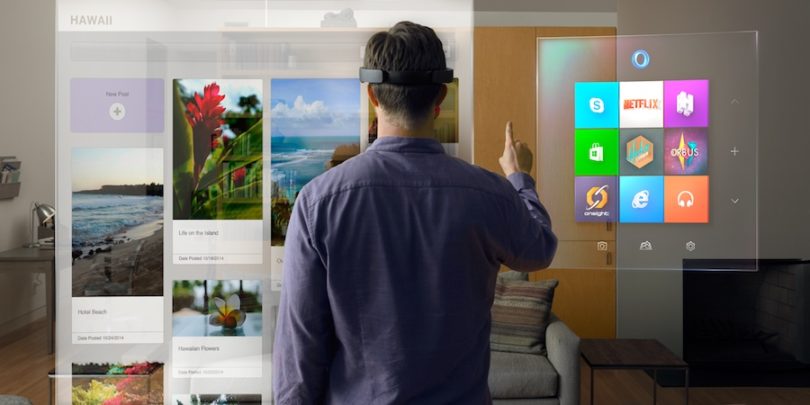
6. Augmented reality
With the improvement of AR and VR, 2018 will see an increase in the use of this technologies. Designers are now finding creative ways of storytelling through animation. AR has enabled us to more readily mix our real world with our screen-based world

7. The evolution of AI
Most web users are now getting accustomed to interacting with Bots. 2018 we will see a rise in the use of conversational interfaces in web design. The idea is to make AI see more natural and invisible.

There are many technologies that will be seen in 2018 that I haven't mentioned in this article. Either way, expect a huge disruption in all sectors and design will play a major role.