The Evolution of Web Design From The 90s
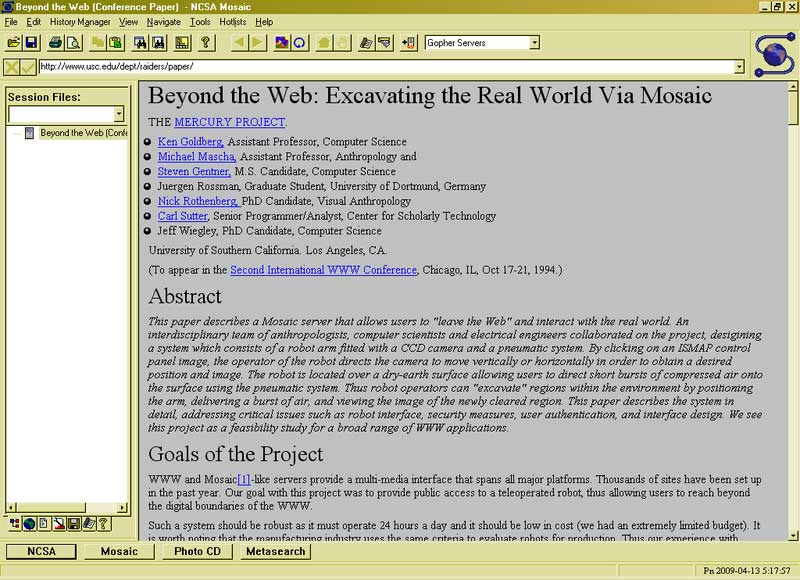
Back in the 90s, there was nothing like 4G internet as we have today. It was all about dial-up modems which were very slow. Websites were mostly textbased and UI was unheard of. Websites were lightweight and all they could provide was information.

Mid-90s, designers had discovered that you could build website using tables. Atleast some creativity came into web design. Page hit counters that were displayed on the site, animated text, and dancing GIFs are just a few of the graphical elements that were introduced in web design. By this time, it is estimated that there were 23,500 (1995) and 44 million users(1900 visitors per website).

Then came a time when flash-based website were introduced. This is the period that had tiled background images, 3D buttons, and introduction of gradient top menus.
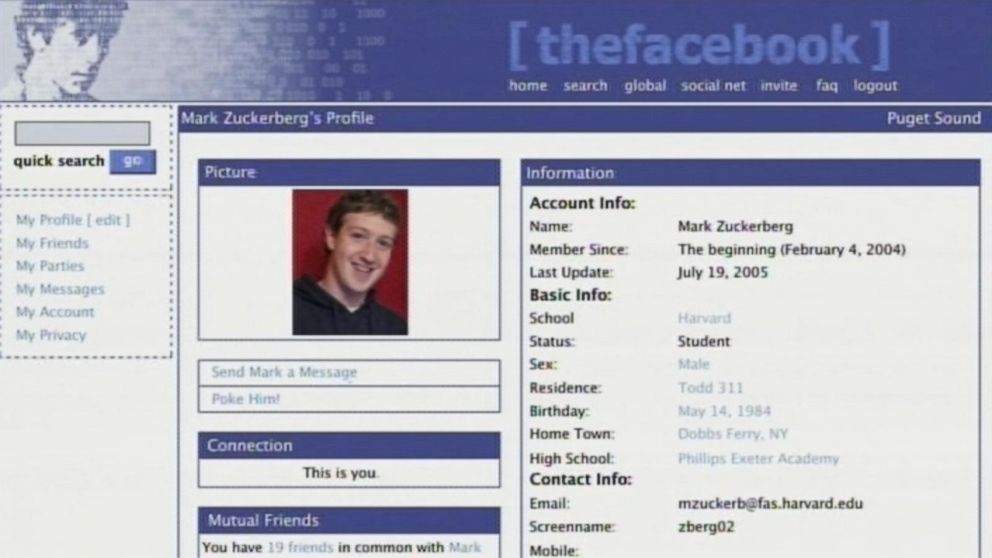
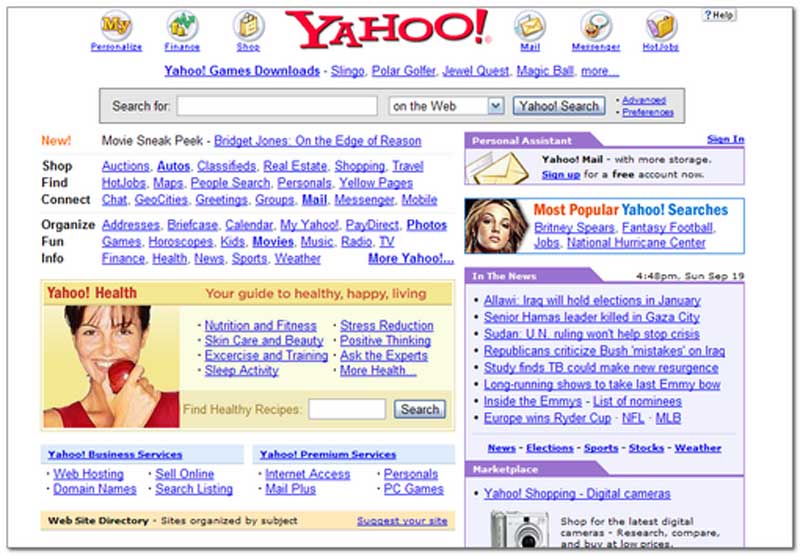
By 2000s, people started developing websites that supported CSS. CSS allowed separation of content and design. During this period, most people prefered to use icons rather than just text for links and also pixilation became more important in determining placement of content on the website. This is the duration that i had my first email address(Yahoo Email Address) and theFacebook was launched. By the end of 2000, there were roughly 17 million websites with over 410 million users(24 visitors per website). 2003, the number had reached over 40 million users.
The Facebook

Yahoo Website in 2004

Web 2.0
Web 2.0 saw the growth of SEO as a consideration in web design. Keyword optimization, inbound and outbound linking, authoring, tagging, and syndication technology such as RSS became natural design elements. In this period, people paid attention to better color distribution on the website, increased use of icon (CSS based, photoshop and svg). Web designers also started paying attention to topography and minimalistic designs.
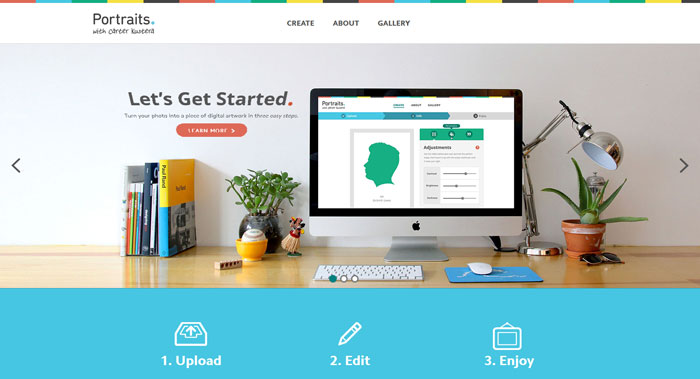
Flat design and jQuery animation became a fad and they said good-bye to those "eye popping" gradients and shadows. Google, Microsoft, Apple and Facebook are just a few companies that have embraced flat design. One pager website also became a fad during this period.
Flat design examples

The world now has over 961 million websites with over 3.2 billion users.
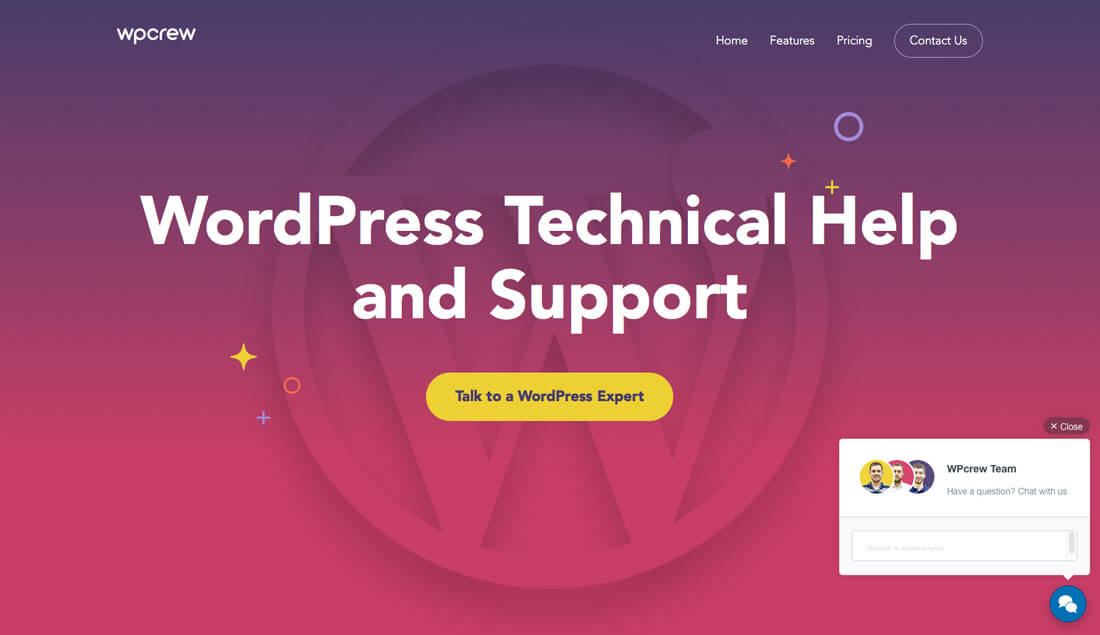
Another trend is coming up which involves the use of gradient with minimalistic design. Could it be a revolution of flat design or just a trend. Only time will tell.
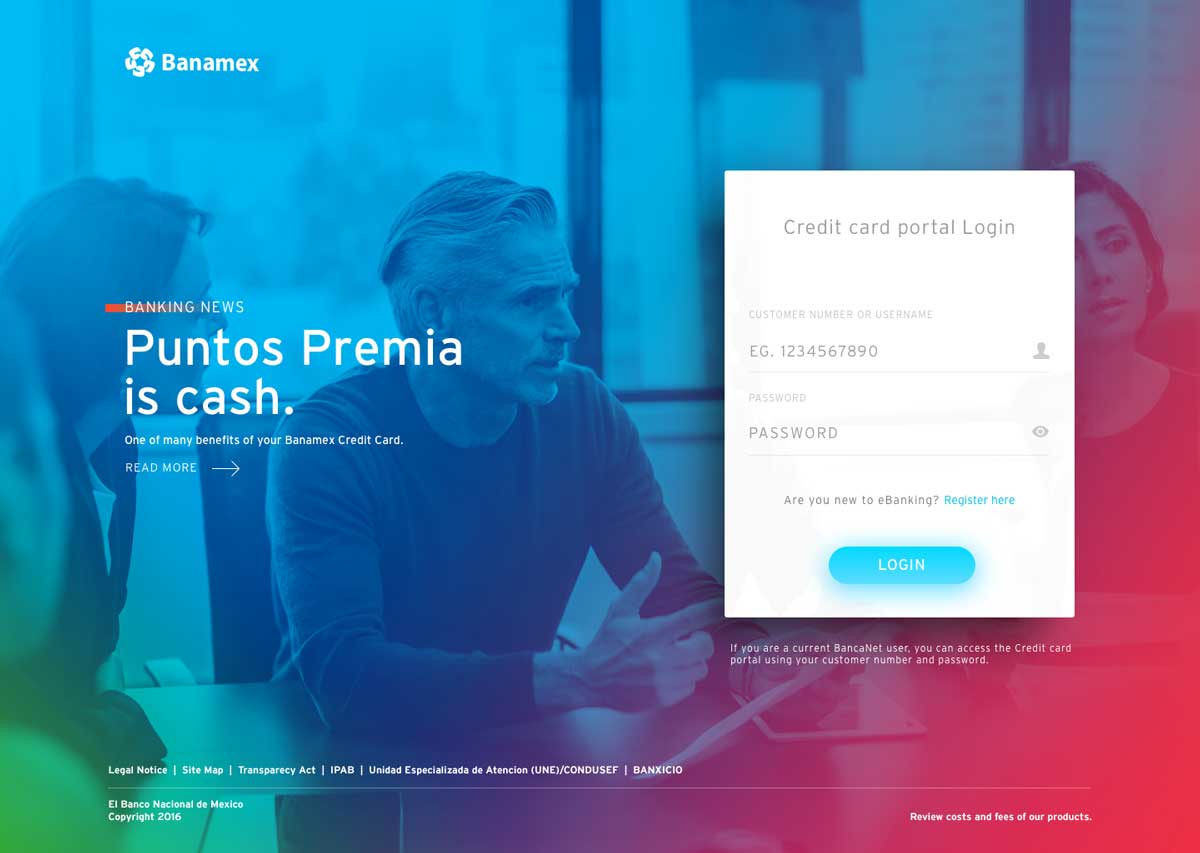
Flat Design with gradient

Second design with gradient CSS